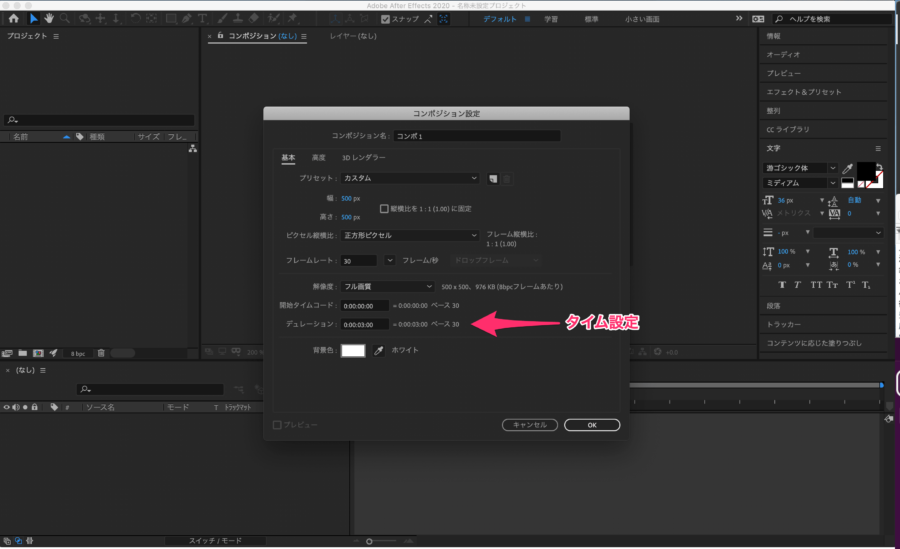
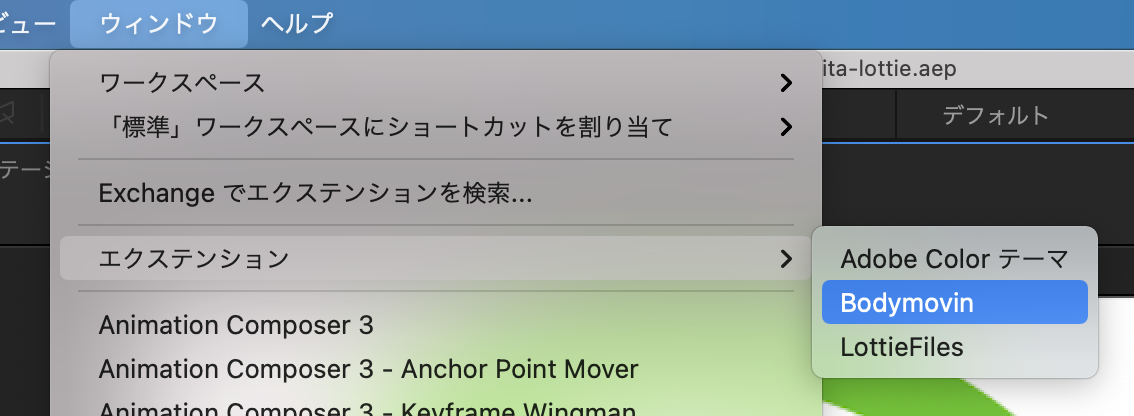
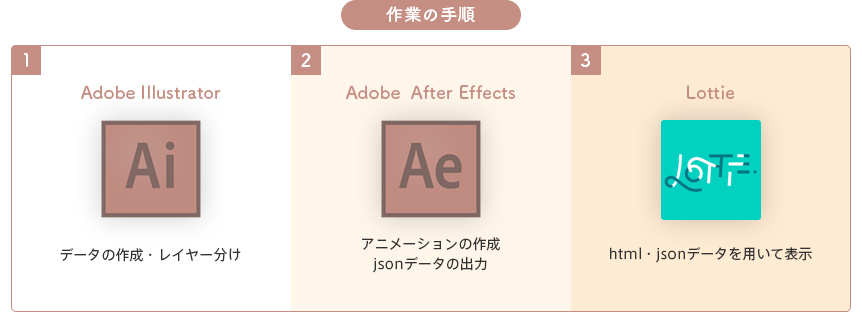
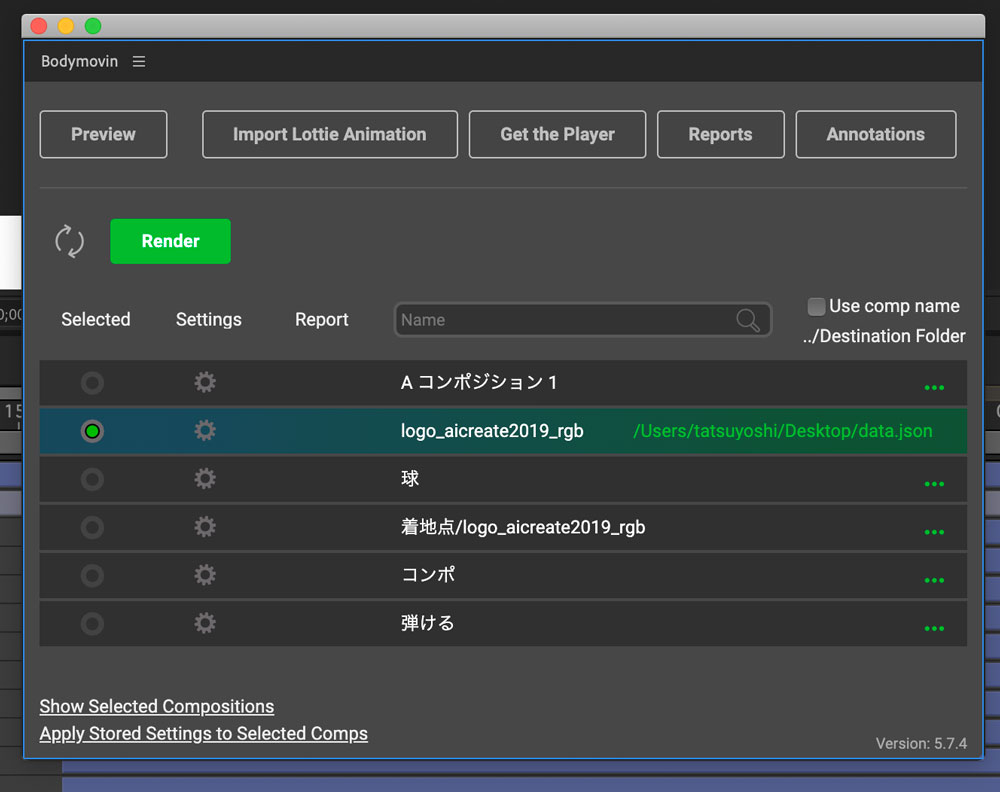
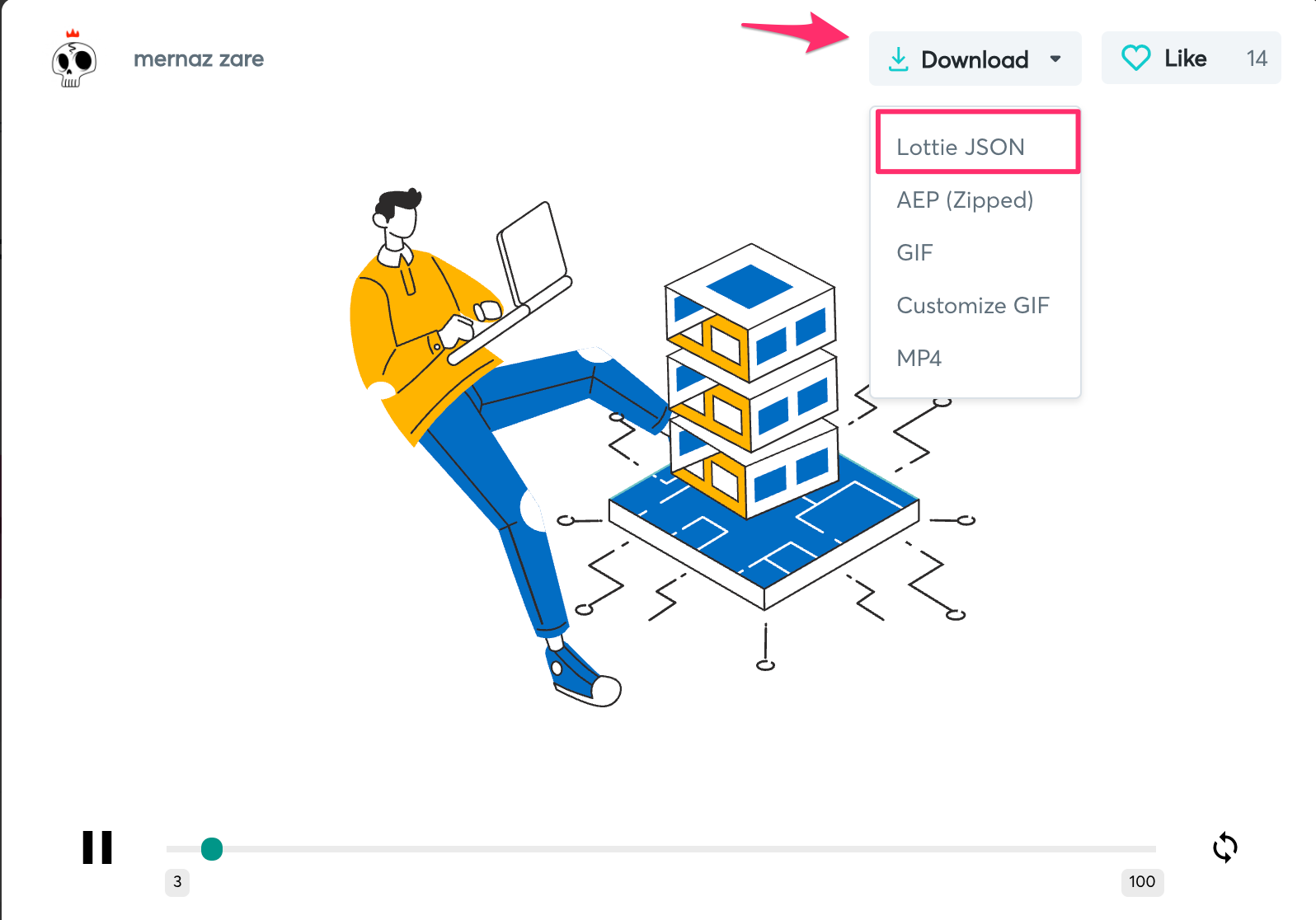
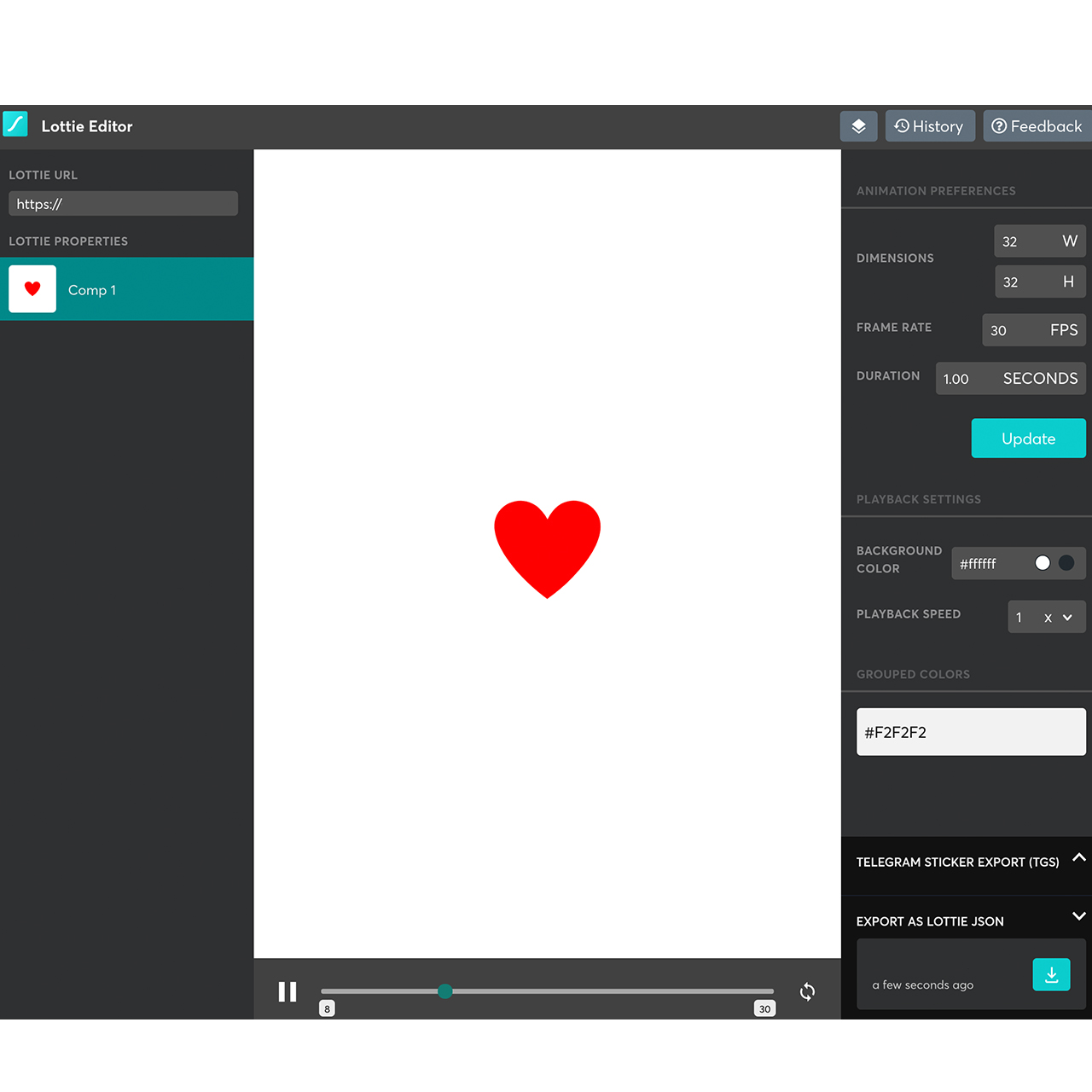
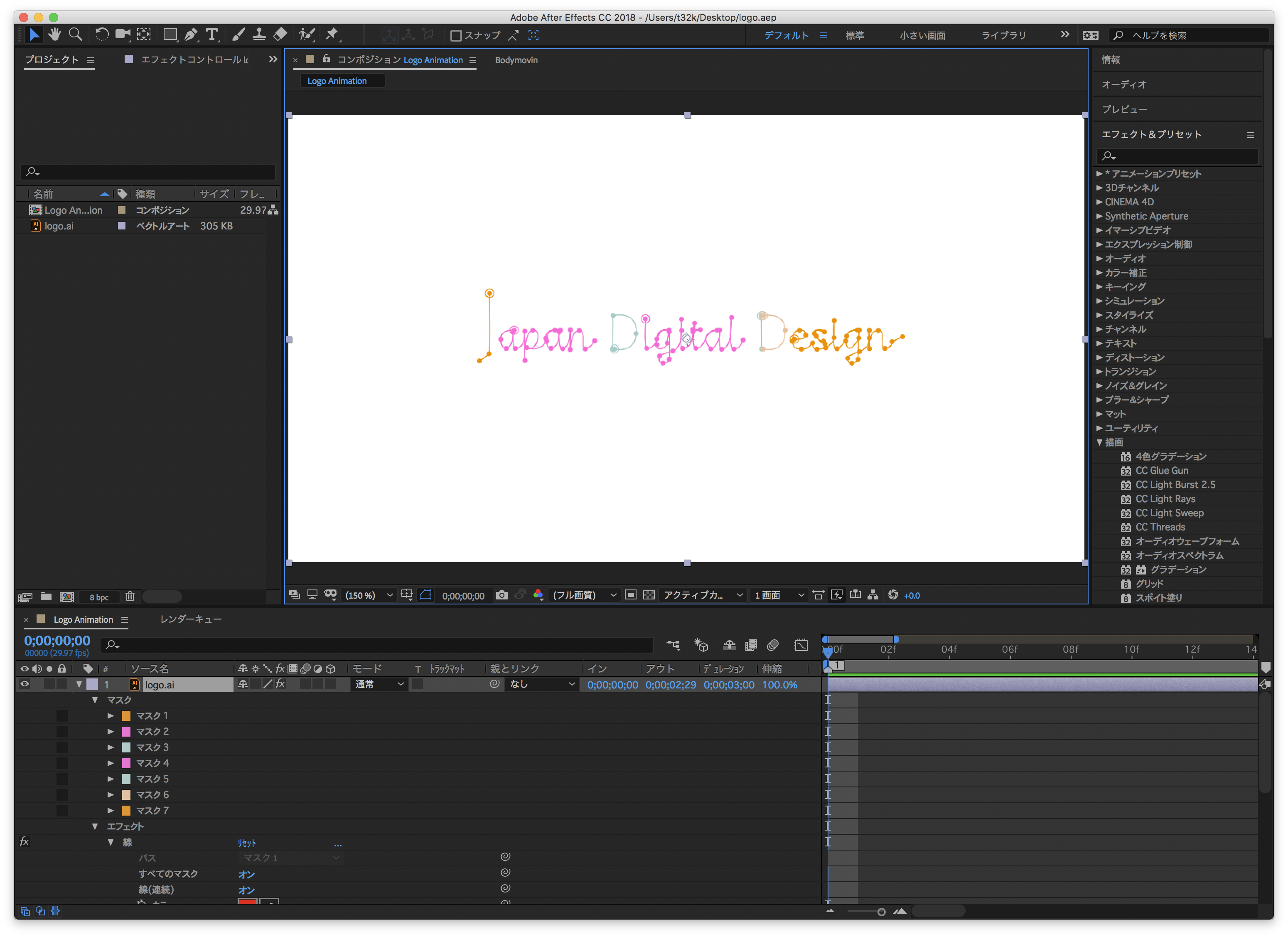
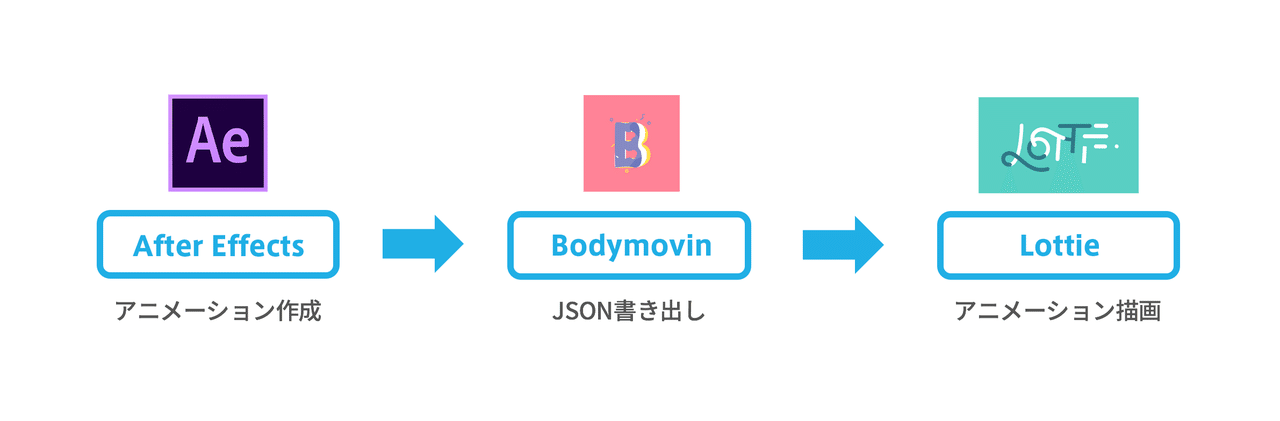
アニメーションライブラリ「 Lottie」 lottie LottieはAirbnbがリリースしたアニメーションライブラリです。 iOS、Android、React Nativeに対応しており、もちろん通常のWebサイトでも使えます。 具体的には、Adobe After Effectsで作ったアニメーションを「Bodymovin」を使ってJSONファイルで出力し、そのJSON
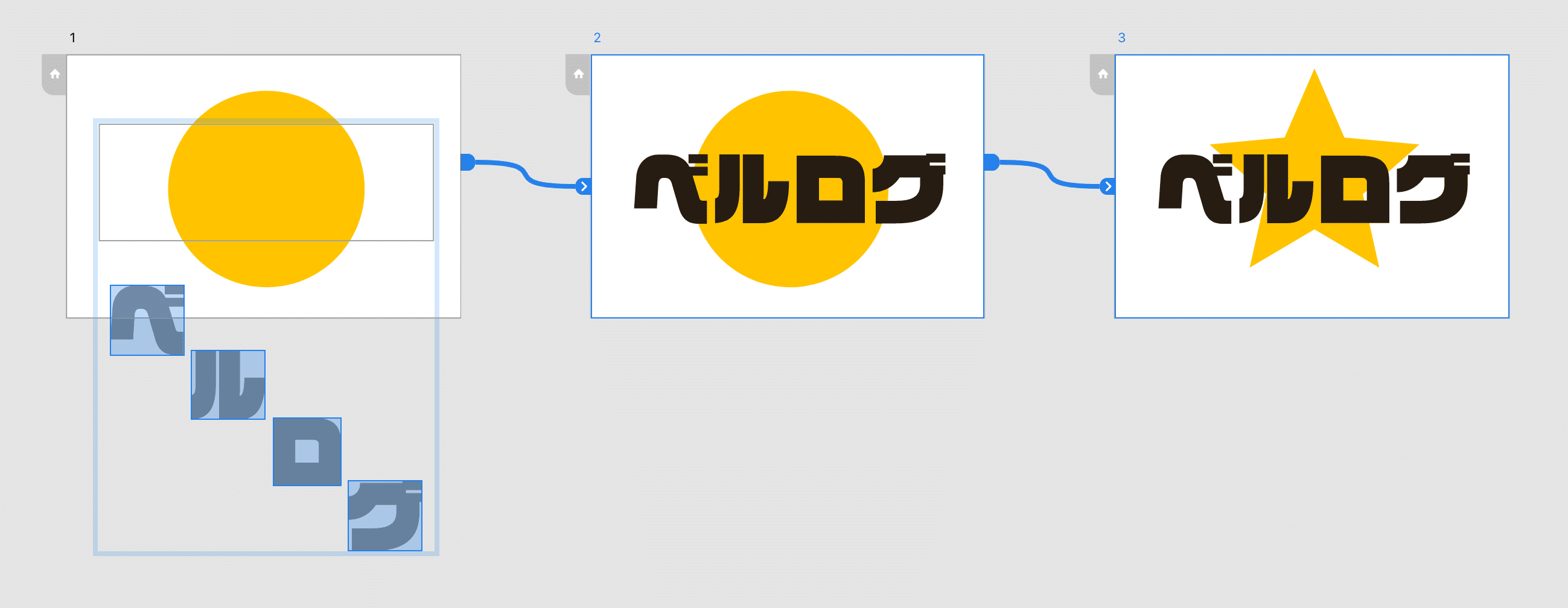
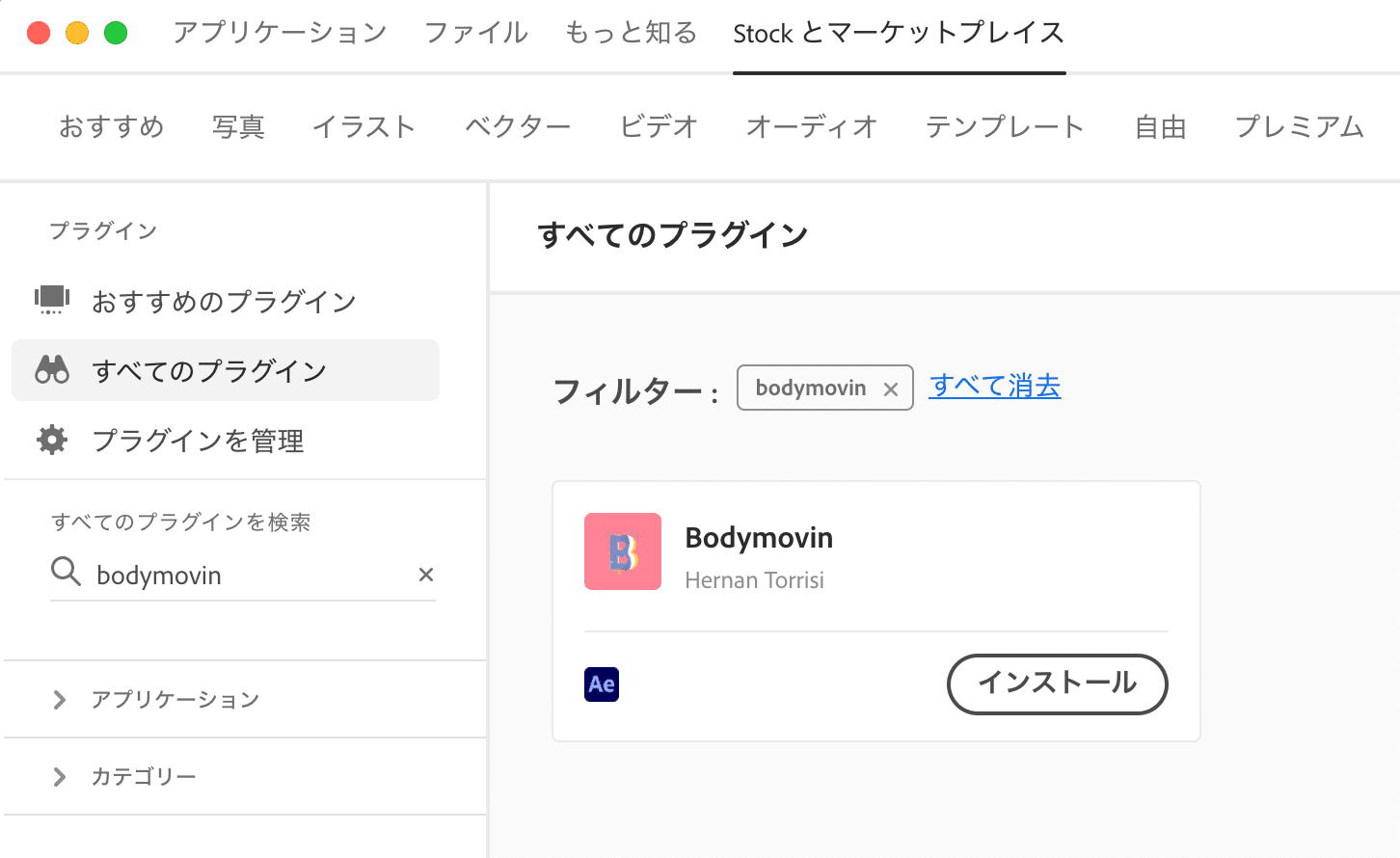
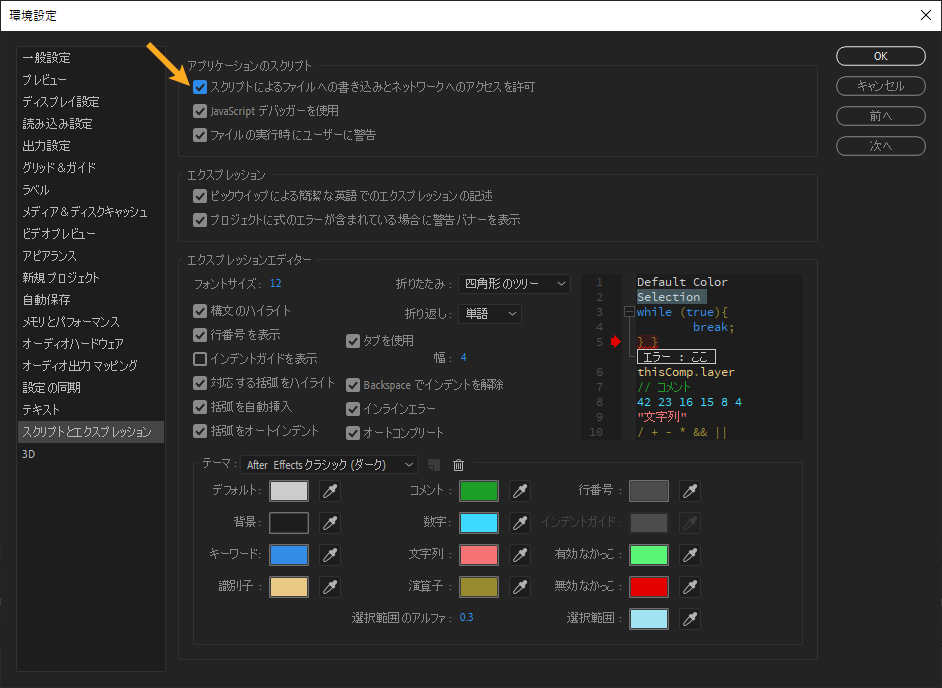
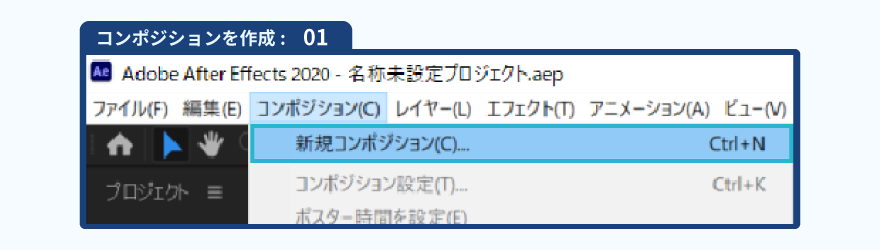
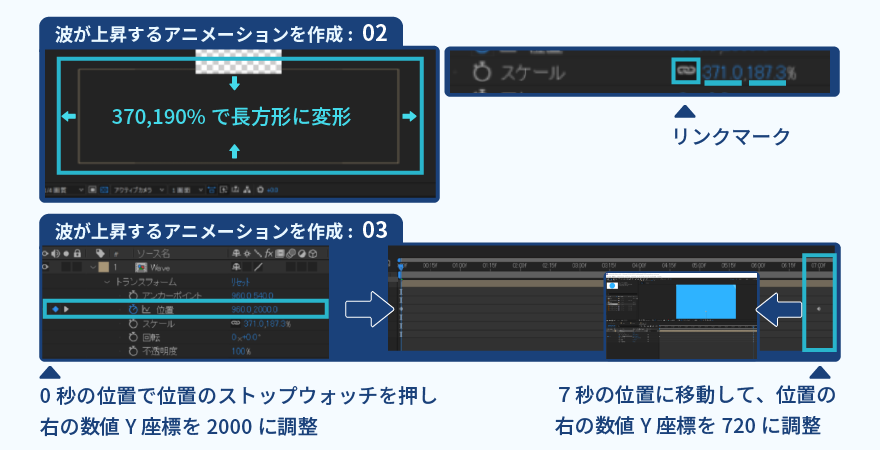
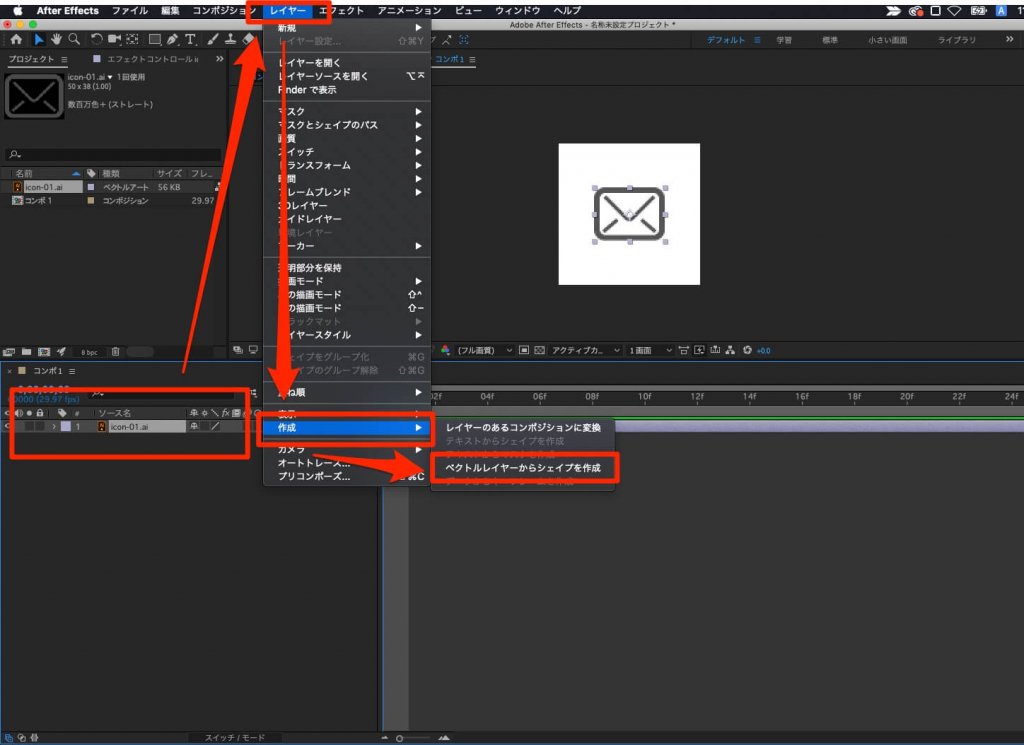
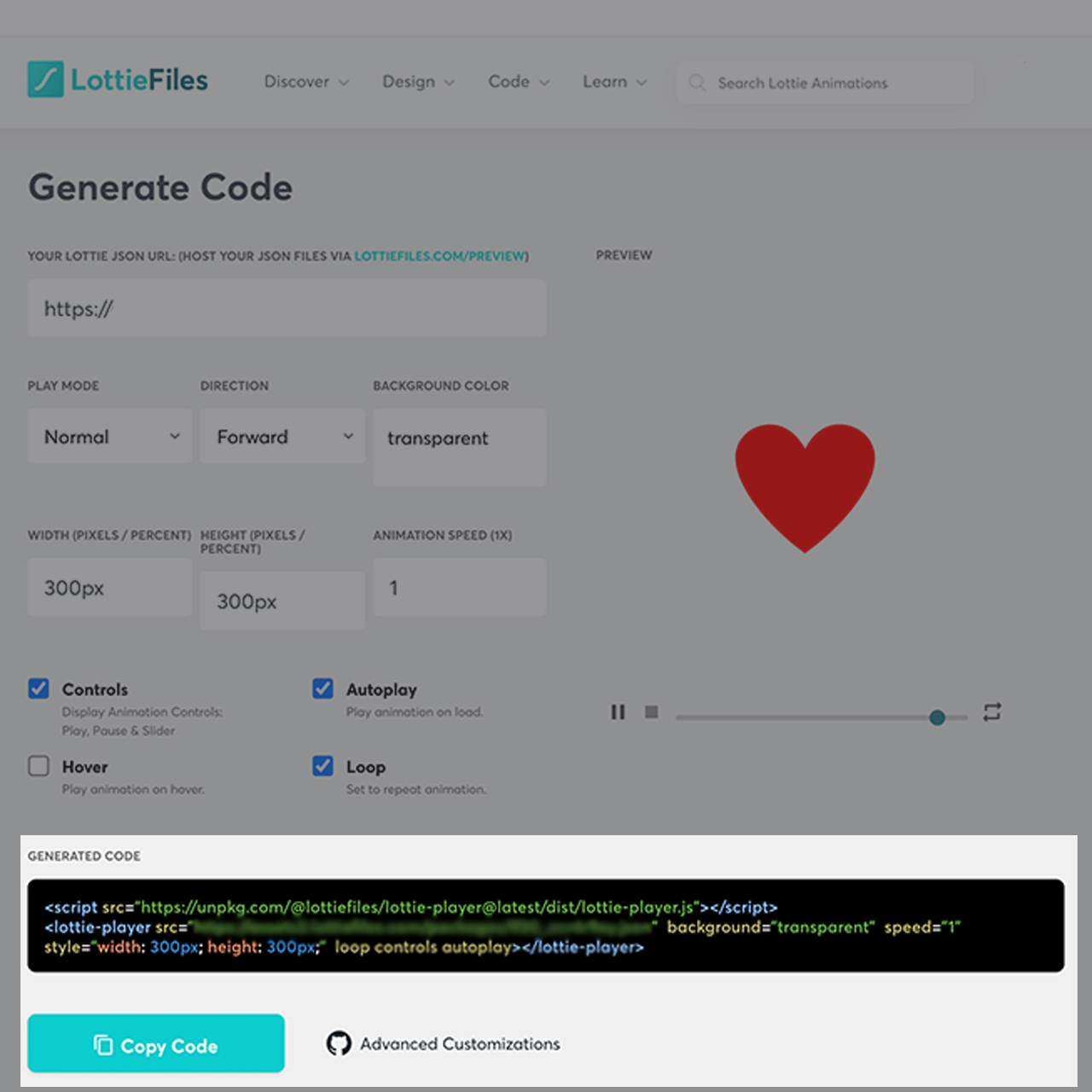
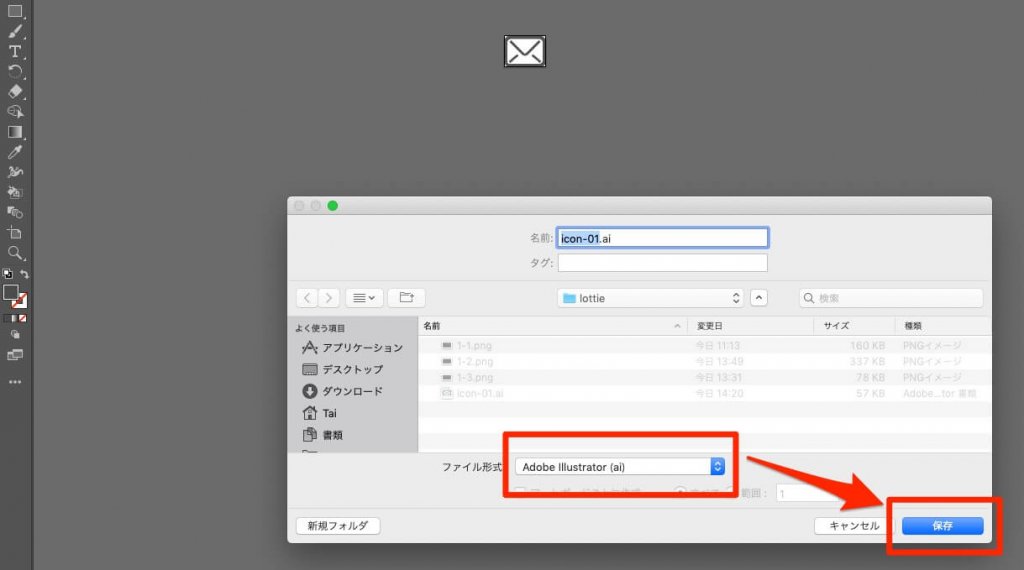
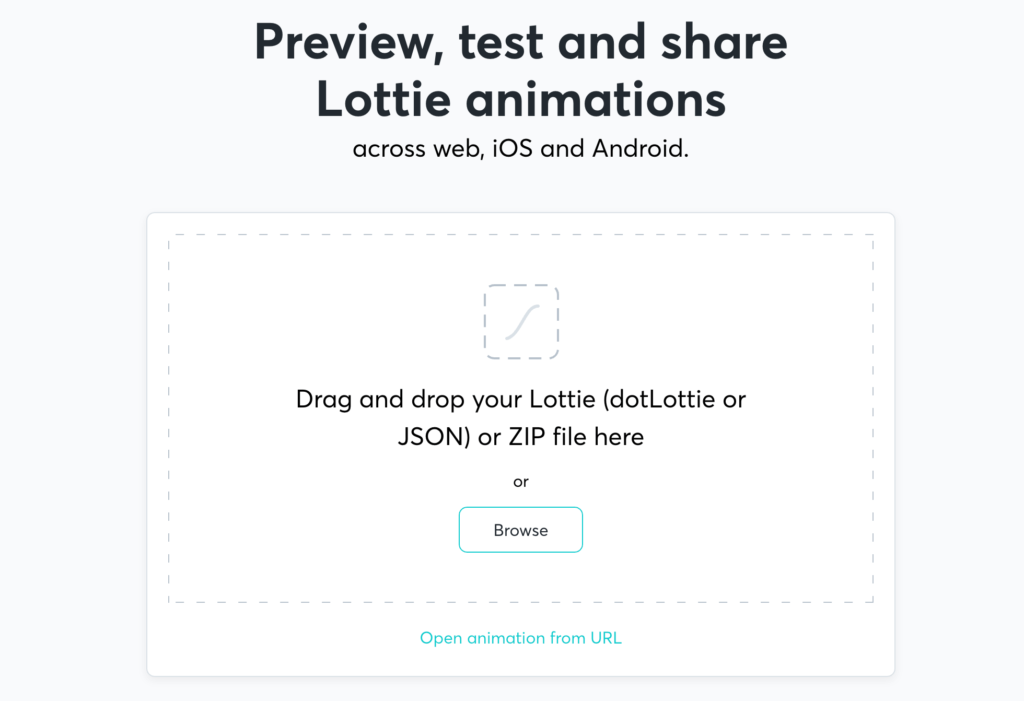
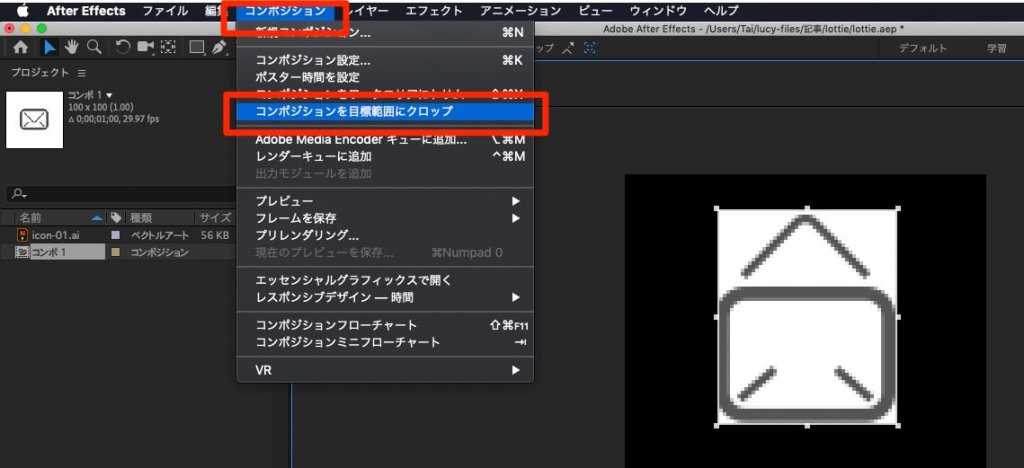
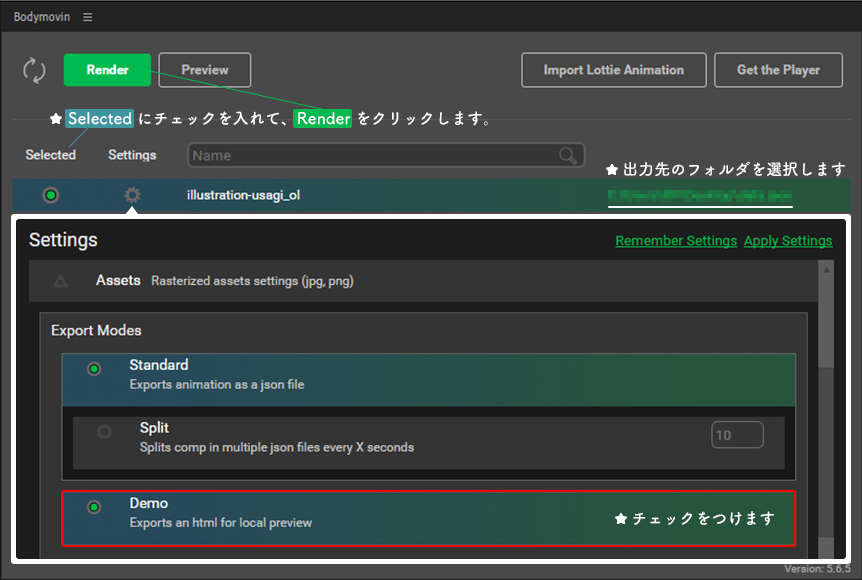
Lottie アニメーション 作り方- Lottieを使えばアニメーション作成の手間を簡単に削減できるのでオススメです。 iOSでlottieiosを使ってリッチなアニメーションを簡単に実現してみる iOSアプリ lottie Swift アニメーション ABOUT ME 伊原 萌夏 スクール担当 兼 iOS(時々Web)エンジニア。 19年7月に大学を一年半で辞め、大学とは別でAfter EffectsにBodymovinをインストールする(初回のみ) After EffectsからJSONを書き出す;
Lottie アニメーション 作り方のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
 |  | |
「Lottie アニメーション 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Lottie アニメーション 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「Lottie アニメーション 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Lottie アニメーション 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Lottie アニメーション 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Lottie アニメーション 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Lottie アニメーション 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
 |  | |
「Lottie アニメーション 作り方」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
イントロのアニメーションで ・作り方が分からない ・かっこよくできない ・作ったけどなんだかダサい などとお困りではないでしょうか? 今回は誰でも簡単にご自分のPC上で、 わずか10分程度の作業 なのに、 プロと同等レベルの 『ロゴアニメーション』が 作れてしまう方法を解説し そもそもアニメーションの作り方とは?簡単に概要を解説 こちらでは、そもそもアニメーションがどうやって作られているかについて簡単に説明します。 アニメーションは大きく分けて「原画」と「動画(中割り)」の2つで構成されています。 1 原画:アニメーションのもととなるイラ
Incoming Term: lottie アニメーション 作り方,




0 件のコメント:
コメントを投稿